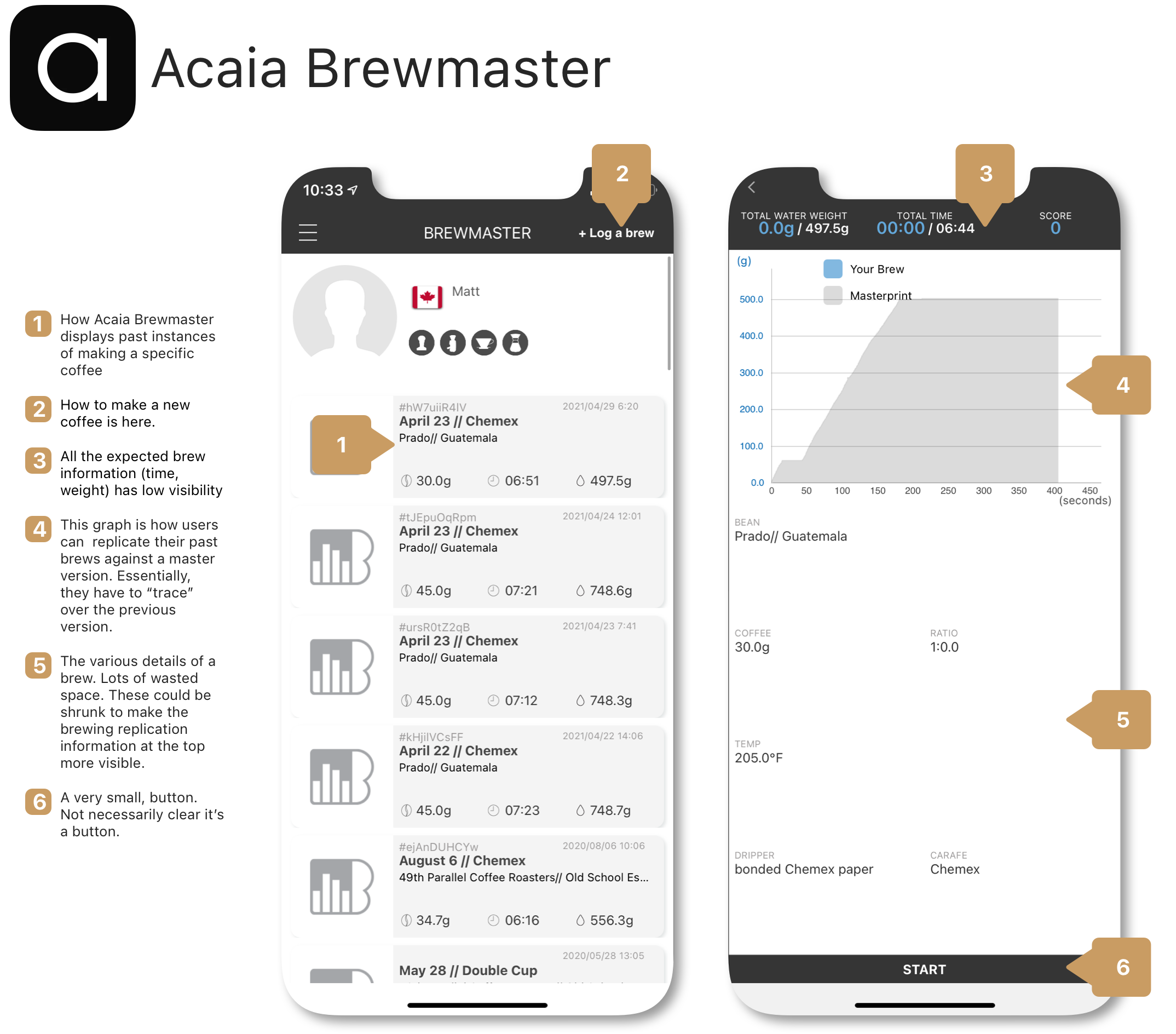
In coffee brewing, there is technical jargon and customization options necessary for brewing and for advanced users. For novice users though, interviews showed these details can be overwhelming.
To address:
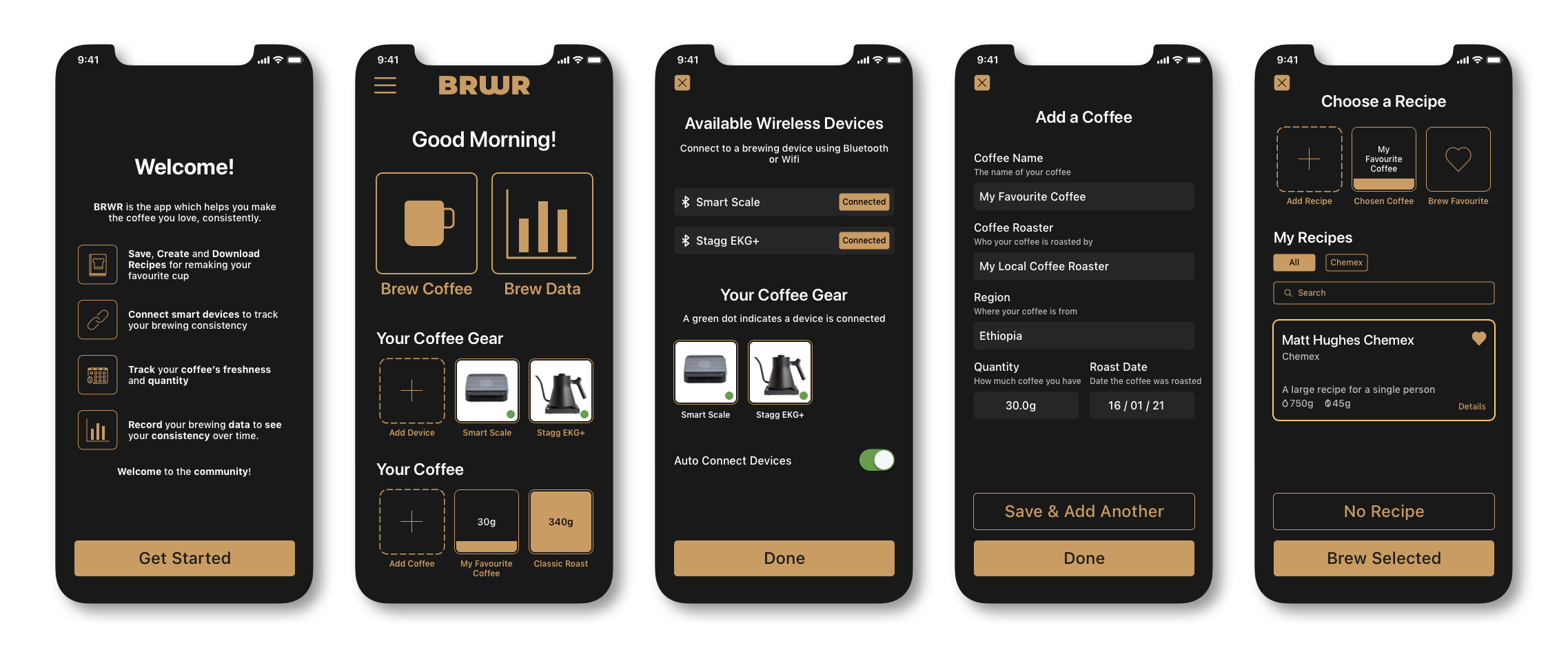
• I designed icons and illustrations to accompany the technical jargon
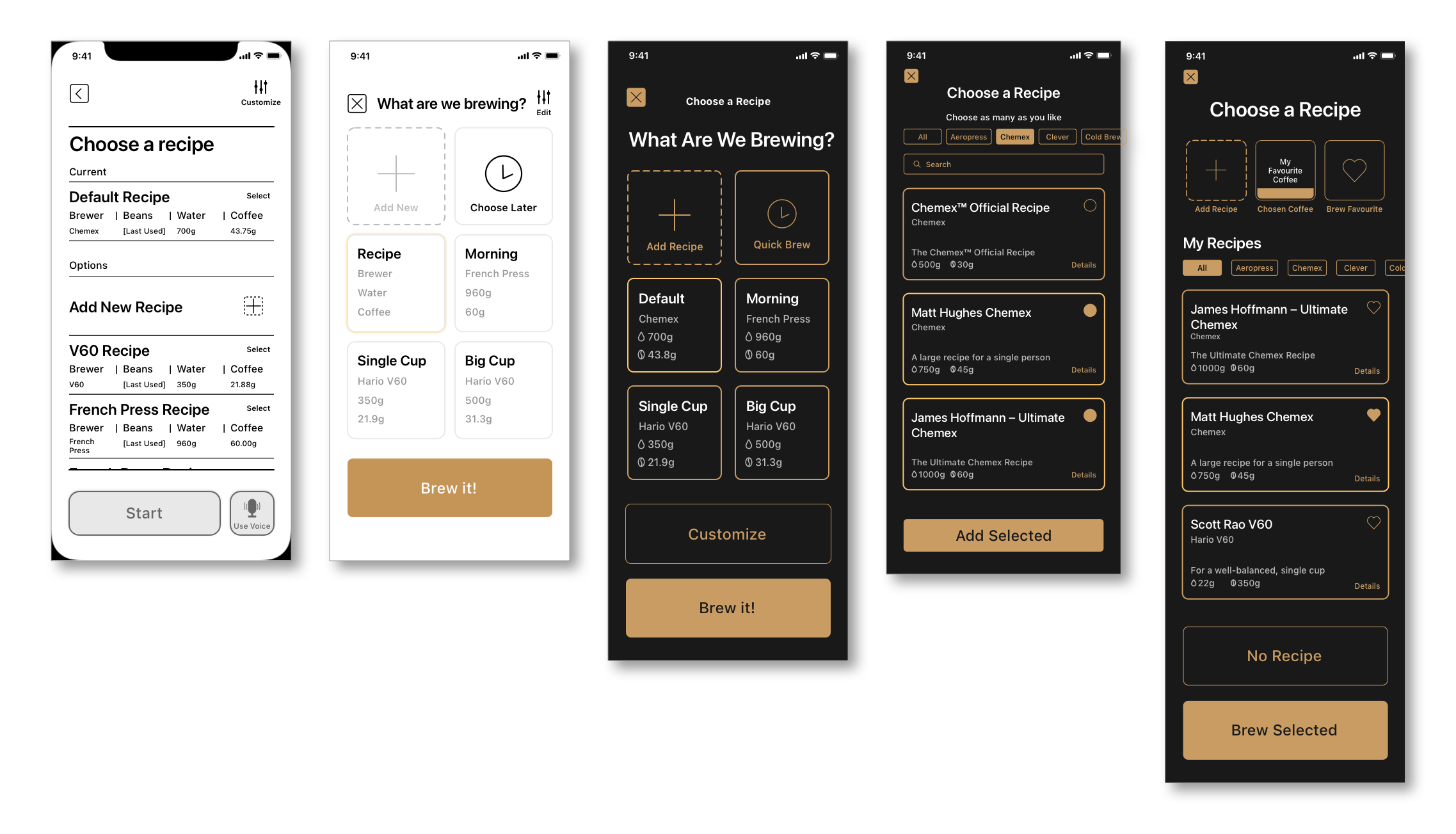
• Prioritized displaying screens in a scannable way.
• Designed customization screens to keep focus on the core basics and make advanced options hidden yet discoverable.
• Designed the brew timer screen to be as hands-free as possible. (During brewing, users are using their hands to pour, so design needed to account for better accessibility during this work flow.