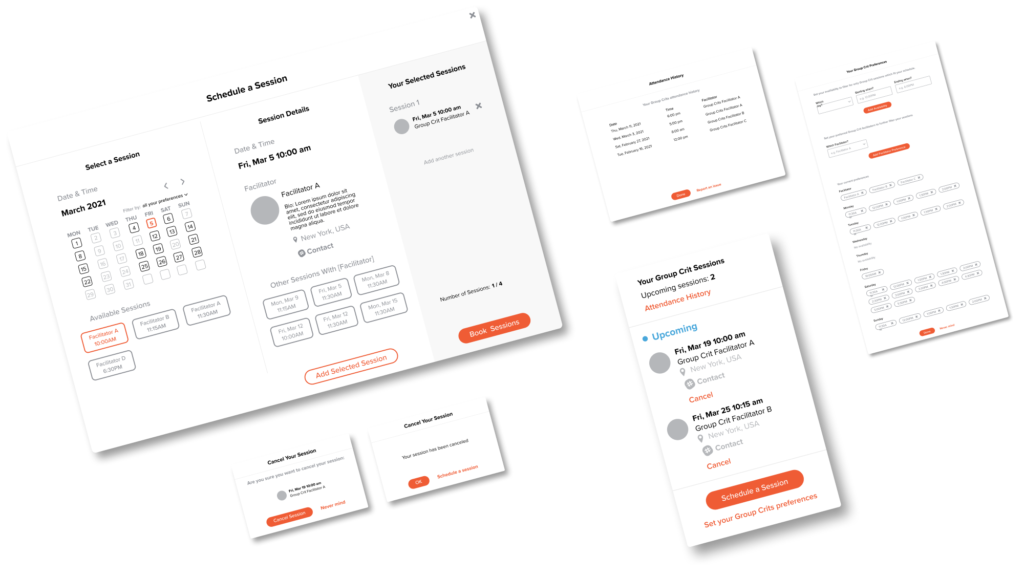
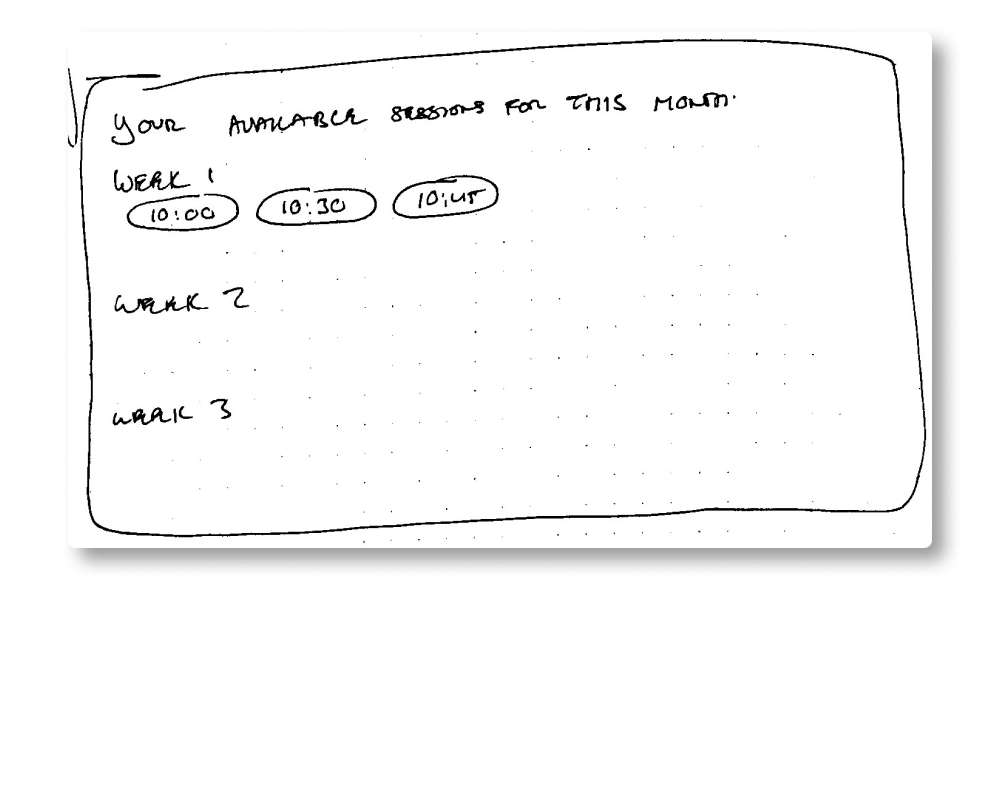
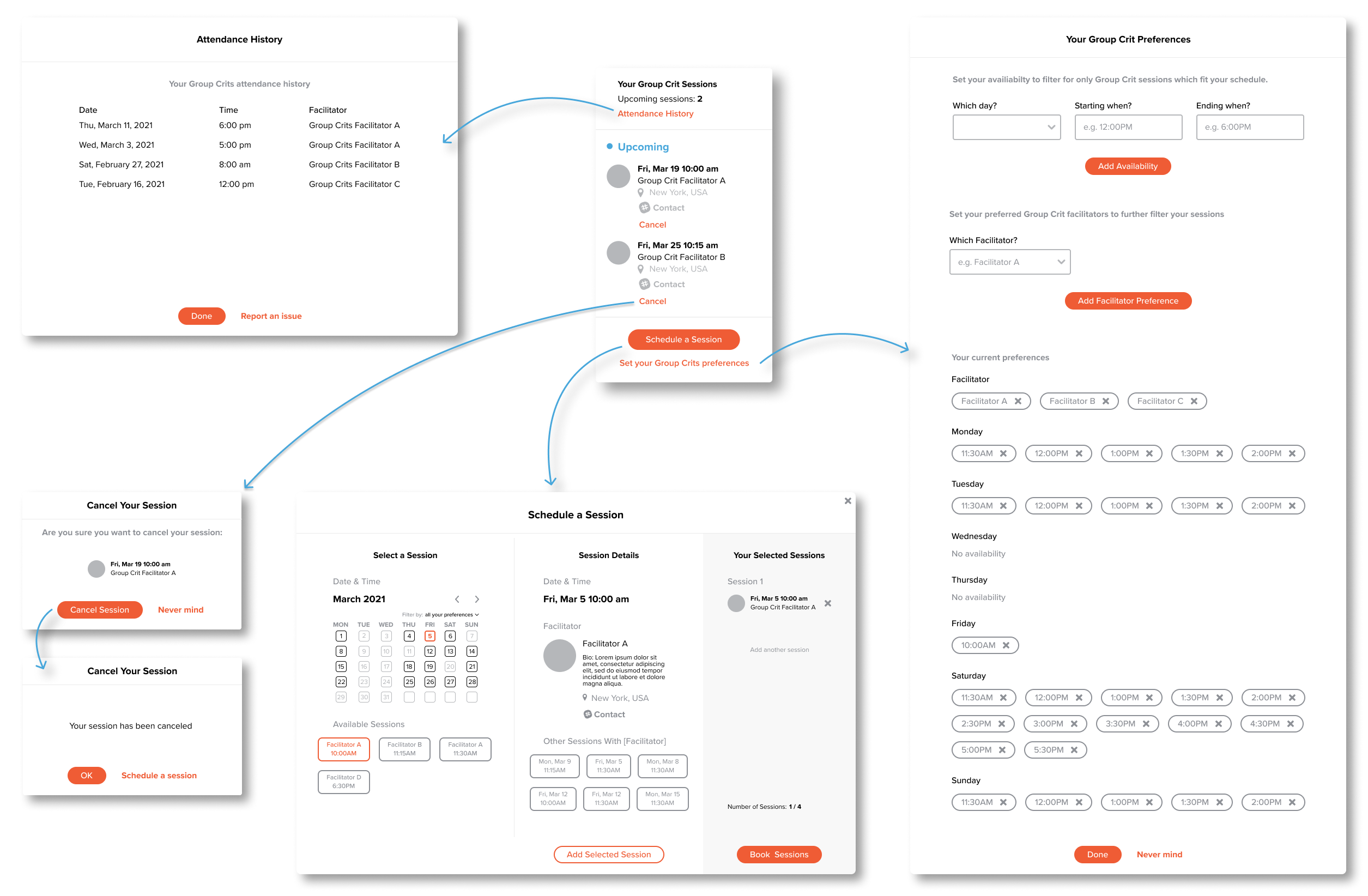
Group Crits Registration Animation
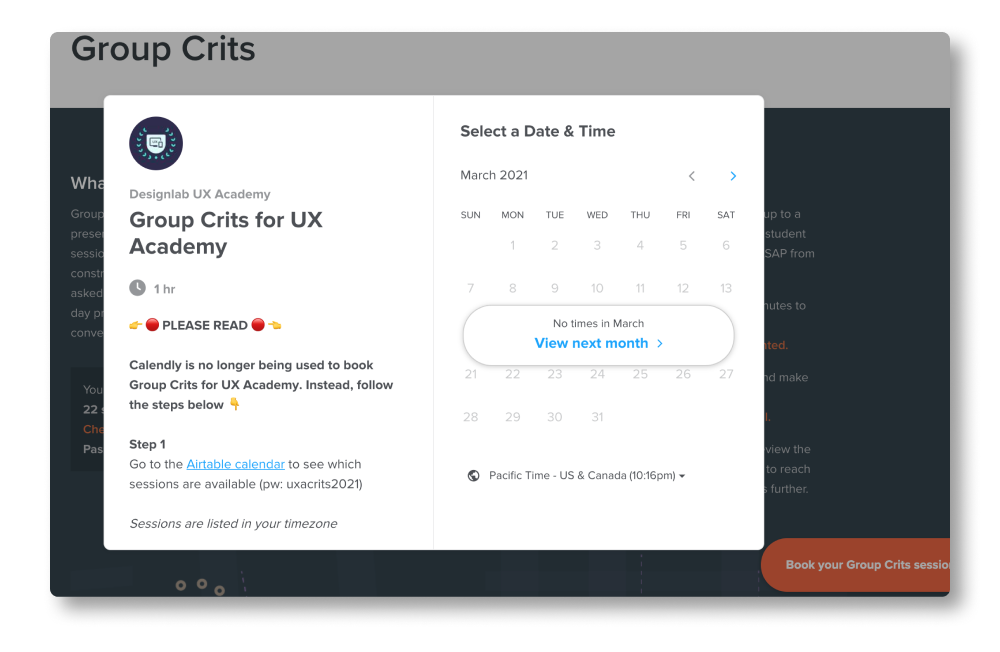
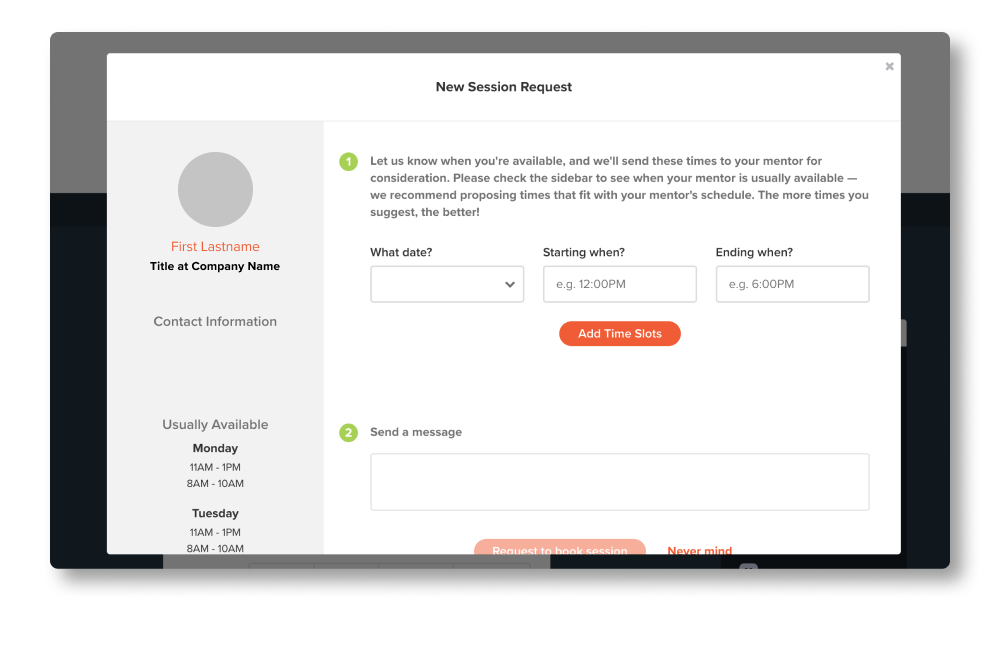
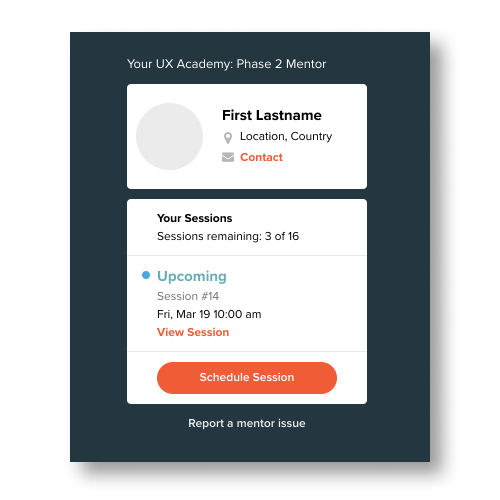
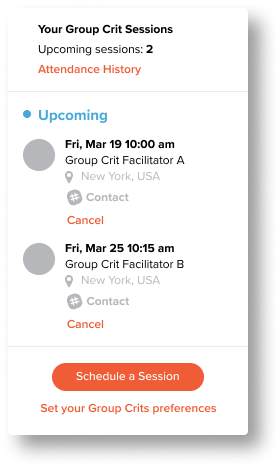
This animation shows a process by which students can register for a group crit session at UX Academy.
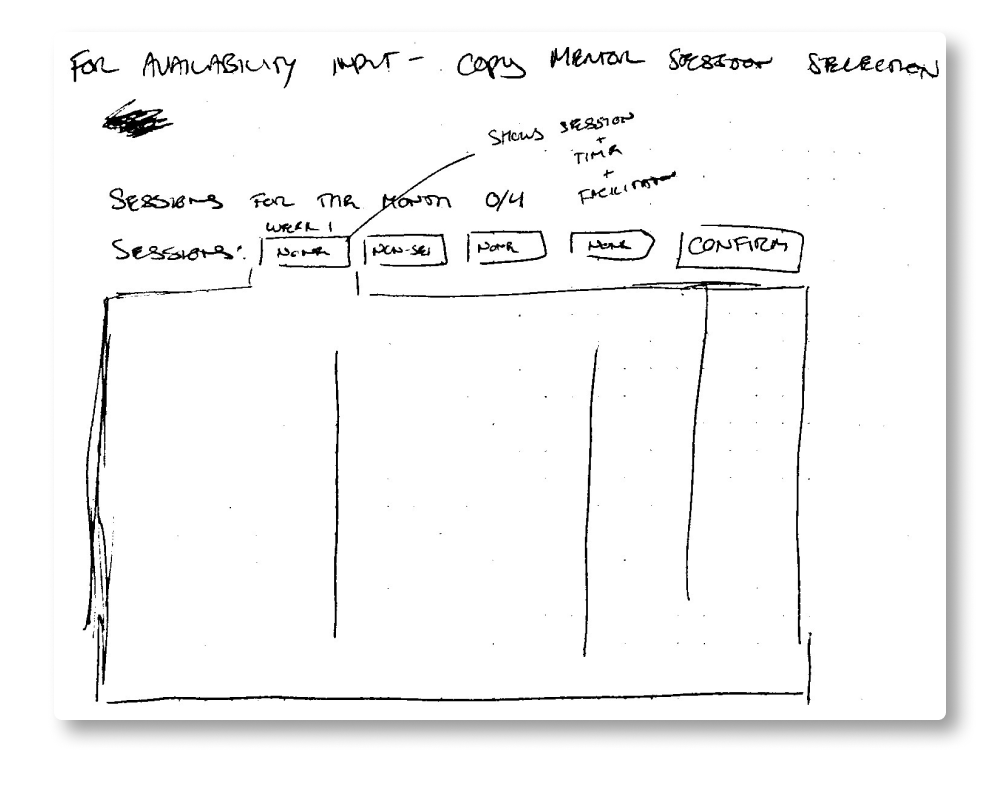
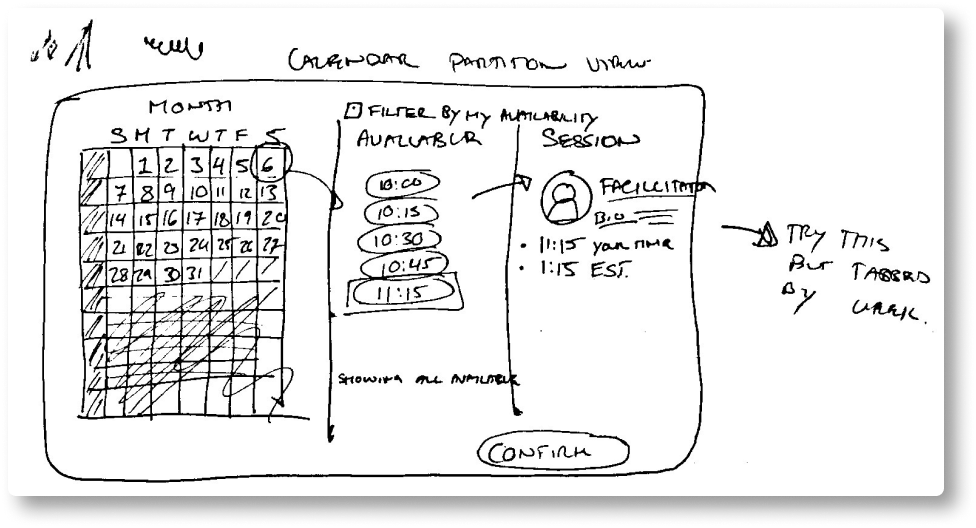
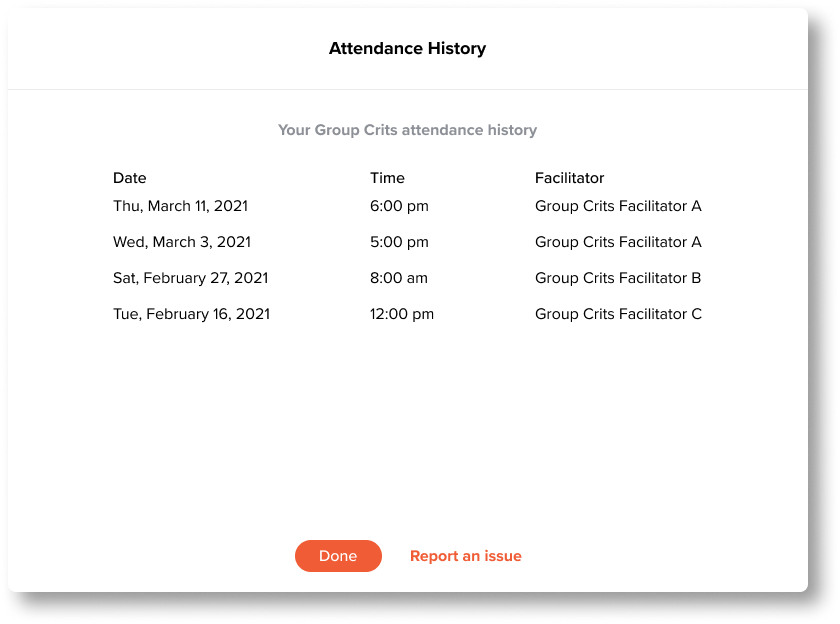
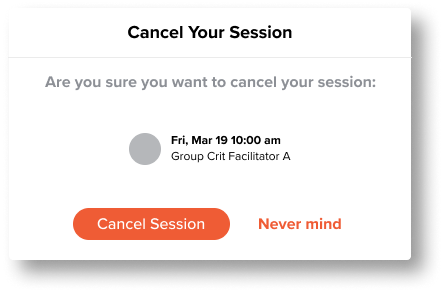
Each step in the process is siloed – meaning they’re all independent of each other: Accessing the group crits portal; Login to AirTable for available sessions; The AirTable form for selecting student information; Selecting the session; Checking attendance; Canceling a booked session.
The system requires the user to actively remember information between tabs (dates, times, login details).